La création d’un site ergonomique ayant un bon design et qui répond aux besoins de l’utilisateur passe par le maquettage. En effet, il s’agit d’un processus qui comprend trois étapes essentielles bien différentes les unes des autres. Il faut d’ailleurs préciser que ces trois phases ont une fonction bien déterminée et permettent d’aboutir à un résultat graphique attirant. Ainsi, cet article se propose de vous faire découvrir les différentes étapes du maquettage et surtout de vous en dire plus sur leur utilité.
Comprendre la dynamique du maquettage
La première des choses à savoir avec la notion de maquettage, c’est qu’il fait intervenir les compétences de plusieurs professionnels. En effet, pour un bon maquettage, votre équipe doit comprendre au moins 4 professionnels de l’univers de la création de sites. Vous avez donc un chef d’équipe, une personne chargée de prendre en compte les attentes de l’utilisateur, une autre qui s’occupera de l’environnement graphique et la dernière qui fait des recherches sur les besoins des utilisateurs. Cependant, il faut noter que dans les entreprises de grande taille, la liste des spécialistes sera plus longue. Par ailleurs, au nombre des trois ateliers qui composent le maquettage, vous avez :
- Le wireframe ;
- La maquette ;
- Le prototype.

Que comprendre du wireframe ?
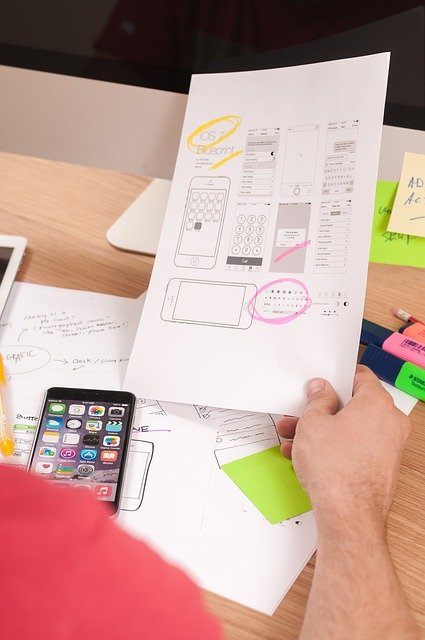
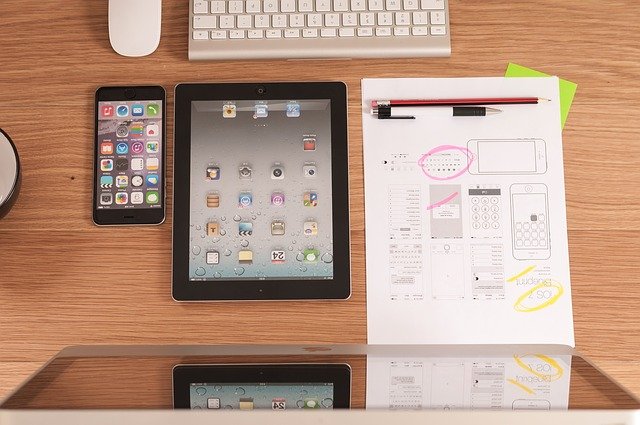
Il est connu de tous que la construction d’un bâtiment passe nécessairement par l’élaboration d’un plan. C’est la même chose avec la création d’un site. En effet, le wireframe peut être défini comme étant la base d’un site. Il comprend de ce fait l’ensemble des éléments qui contribuent à la création d’un site. Vous avez donc le contenu du site, son architecture et une description simplifiée de l’interface. C’est donc un croquis sur lequel les spécialistes se baseront tout au long de l’évolution du projet. Ainsi, le mot clé dans cette première étape, c’est une représentation de base.
La maquette : C’est quoi ?
La maquette est la deuxième partie du maquettage. À la différence du wireframe qui n’est qu’une représentation basique ou encore le squelette du site, la maquette est plus explicite. En effet, c’est à ce niveau du processus qu’il sera possible d’avoir les premières images visuelles du site. Cette étape du maquettage demande l’expertise de deux spécialistes. Vous avez l’ux designer qui est chargé de prendre en compte les attentes de l’utilisateur et l’ui designer qui s’occupe de l’environnement graphique du site. Par ailleurs, il faut préciser que cette étape est indispensable en ce sens qu’elle permet d’avoir un visuel sur le résultat final. Aussi, son rôle est d’aider les spécialistes à relever les éléments manquants. Dans certains cas, elle aide même à identifier les incohérences. Ainsi, il y aura des interactions entre les différentes parties du service afin de prendre les bonnes décisions et rendre le projet aussi fonctionnel que possible. Après cela viendra la phase du prototype.
Qu’est-ce que le prototype ?
Ici, il s’agira de réaliser une version cliquable du site. C’est une représentation dynamique qui permet de vérifier que le site répond au besoin des utilisateurs. Ainsi, au cours des tests, il sera possible de déceler les éventuels dysfonctionnements et faire des réajustements. Étant donné que le prototype permet d’avoir une ébauche plus ou moins réaliste du site, il sera possible de faire des analyses approfondies. De cette façon, il sera facile d’identifier les éventuels problèmes qui pourraient survenir dans le futur.